Fonts
Aa
Roboto
Light 300
Light 300 Italic
Regular 400
Regular 400 Italic
Medium 500
Medium 500 Italic
Bold 700
Bold 700 Italic
Black 900
FONT STYLES
Header 1
Roboto, Medium 500, 32px (2em)
Header 2
Roboto, Medium 500, 28px (1.75em)
Header 3
Roboto, Medium 500, 24px (1.5em)
Header 4
Roboto, Medium 500, 20px (1.25em)
Hero
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Title: Roboto, Bold 700, 4.75em Subtitle: Roboto, Regular 400, 1.4em
Header 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing
Large Intro Text
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Roboto, Regular 400, 24px (1.5em) Add class="lead" for large intro text under title
Paragraph Text
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Roboto, Regular 400, 16px (1em)
Buttons
PRIMARY BUTTON
Text: Roboto, Regular 400, 16px (1em), color: #ffffff
Button Color: #00305d
Button Hover: 15% more than #00305d
SECONDARY BUTTON
Text: Roboto, Regular 400, 16px (1em), color: #404040
Button Color: #ffc845
Button Hover: 15% more than #ffc845
SHARED BUTTON
Text: Roboto, Regular 400, 16px (1em), color: #ffffff
Button Color: #0171bc
Button Hover: 20% more than #0171bc
Used on Paragraph Bundles for Cards and Image and CTA
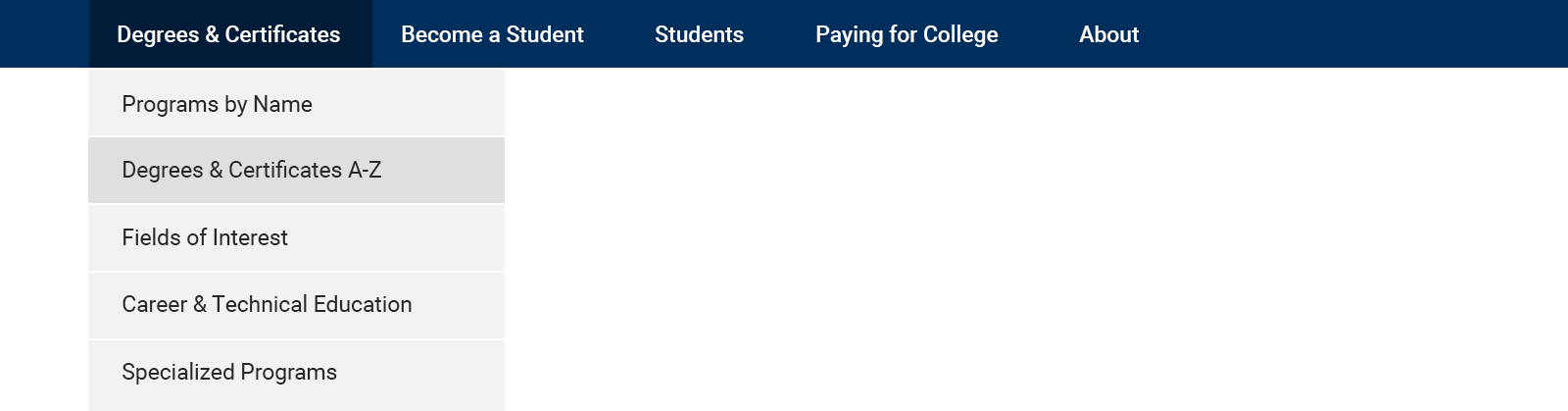
Secondary Navigation
SECONDARY NAVIGATION
- Example Link 1
- Example Link 2
- Example Link 3
- Sub Example Link 1
- Sub Example Link 2
- Example Link 4
- Example Link 5
- Example Link 6
Text: Roboto, Medium 500, 16 px (1.000em), color: #404040
Text Hover: Roboto, Medium 500, 16 px (1.000em), color: #0171bc, underline: 1px #0171bc
Text Active State: Roboto, Medium 500, 16 px (1.000em), color: #0171bc, underline: 1px #0171bc
Border-Bottom: 1px, #cccccc
Border-Left: 1px, #cccccc
Border-Right: 1px, #cccccc
Border-Top: 6px, #00305d
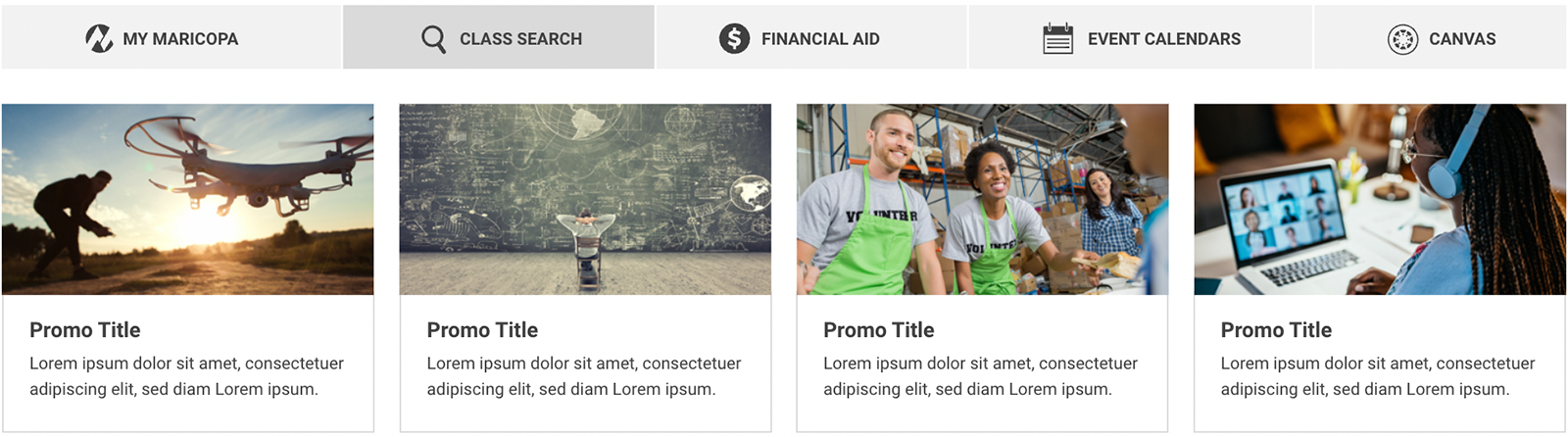
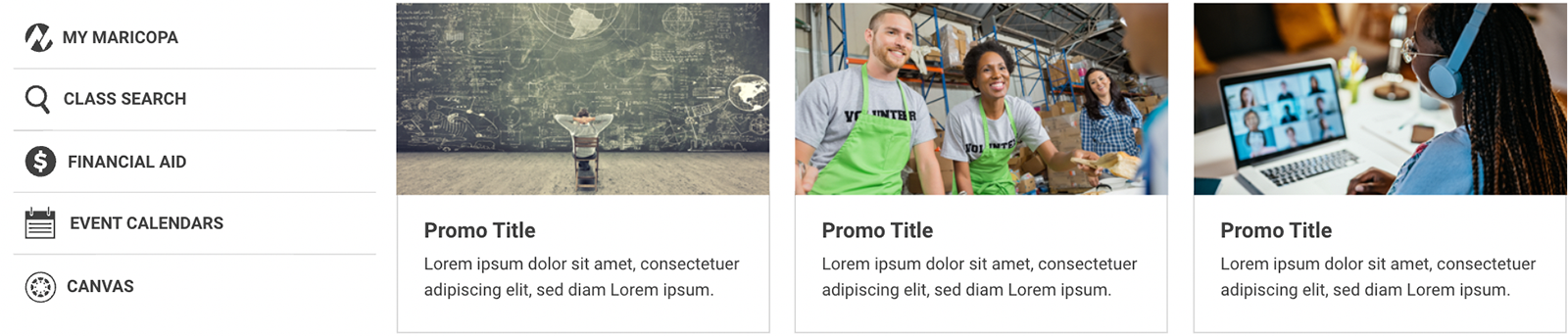
Frontpage Feature
FRONTPAGE FEATURE

Home Feature Size: 1600px x 550px
Home Large Text: Roboto, Bold 700, 4.75em, color: #ffffff, text-shadow: 0px 0.5px 5px #000000 (0, 0, 0, 0.25), character count: 25 max
Home Smaller Text: Roboto, Regular 400, 1.4em, color: #ffffff, character count: 40 max
Button: Roboto, Regular 400, 16px (1em), color: #ffffff, color: #0171bc, hover: 20% more than #0171bc
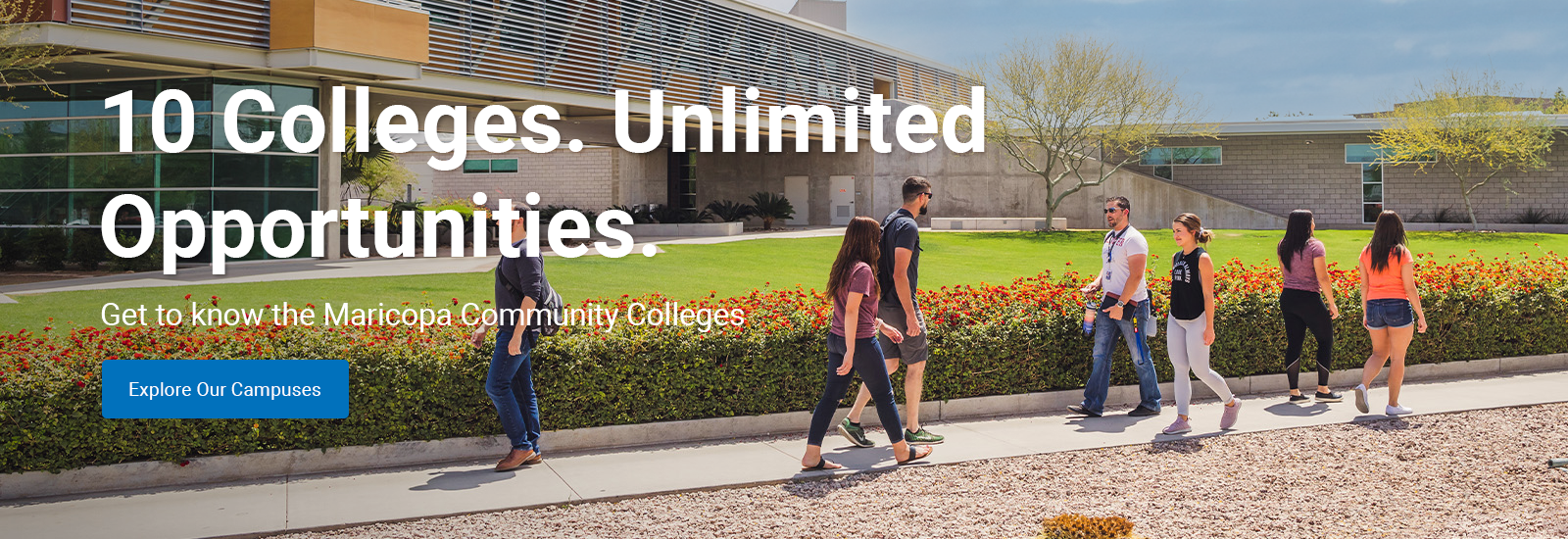
Landing Page
LANDING PAGE

Landing Page Hero Size: 1600px x 400px
Large Text: Roboto, Bold 700, 4.75em, color: #ffffff, text-shadow: 0px 0.5px 5px #000000 (0, 0, 0, 0.25), character count: 25 max
Smaller Text: Roboto, Regular 400, 1.4em, color: #ffffff, character count: 40 max
Button: Roboto, Regular 400, 16px (1em), color: #ffffff, color: ##0171bc, hover: 20% more than ##0171bc